|
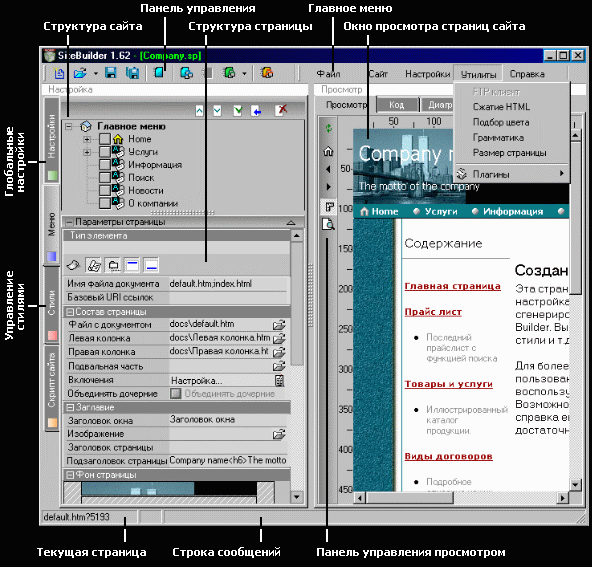
2.4. SiteBuilder Система SiteBuilder предназначена для Web-программистов и администраторов сайтов. Программа помогает создавать и эффективно сопровождать сайты произвольной структуры и сложности, в том числе с динамическими страницами. Она позволяет строить логическую структуру сайта и предлагает автоматическое создание ряда систем навигации по сайту. Система позволяет централизовано управлять стилями и автоматически перестраивать весь сайт или отдельные его части. SiteBuilder не содержит визуального редактора, для его использования требуется знание HTML. Основные характеристики системы
Системные требования
Установка программы Установка программы не представляет особой сложности, так как установка представлена в виде мастера, который задает только один вопрос - "Куда ставить", на который вам надо указать место установки. По умочанию местом установки является "%systemroot%\program files\site builder", но при желании можно его изменить. После установки программа готова к работе. Программа уже имеет несколько вариантов стилей, для создания сайта, так что требуеться только выбрать стиль, который вы хотите использовать. Не следует думать, что вы установили редактор сайта : программа позволяет только генерировать навигацию, а сам HTML код можно (и нужно) писать в любом другом HTML редакторе.
Создание нового проекта После запуска программы появляется диалоговое окно, которое позволяет выбрать три типа работы программы : 1 - создать новый проект, 2 - открыть существующий проект, 3 - загрузить последний редактируемый. Выберите пункт "Создать новый проект". Перед вами появится окно мастера создания проектов, в котором вам нужно : 1.Создайте на своем диске папку, в которой будет размещен новый сайт. 2.Запустите программу SiteBuilder. 3.Укажите имя создаваемого проекта (как правило оно совпадает с названием сайта) и нажмите кнопку "Далее" . 4.Укажите стиль создания сайта. 5.Программа покажет покажет те настройки, которые вы выбрали. Создание стиля сайта Программа SiteBuilder автоматически создает стиль сайта. Вам нужно только указать как именно вы хотите видеть свой сайт, все остальное программа создаст автоматически.
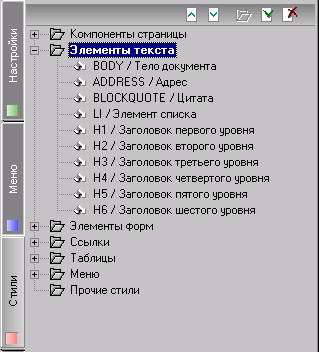
1.Откройте закладку Стили . 2.Вам надо выбрать пункт элементы текста . 3.Выбираем пункт body / Тело документа . 4.В нижней части появятся настройки этого стиля . 5.Первым делом надо поставить галочку в поле Создавать этот стиль (в противном случае ничего работать не будет). 6.В настройках шрифта можно указать имя и размер шрифта, а так же цвет текста, которым будет отображаться весь сайт. 7.В настройках фона указывается цвет . 8.Откроется диалоговое окно выбора цвета. 9.В поле для ввода цвета вручную введите 6699CC и нажмите ОК . 10.Цвет рамки, которую вы настраивали изменится на выбранный цвет. 11.Так же вы можете указать фоновый рисунок, который будет использован на вашем сайте. 12.Нажимая клавишу F9 видим, что фон сайта изменился. Плюс к этому все новые страницы, которые вы создадите будут иметь этот фон. Таким же способом изменяется настройки свойств полей H1,H2,H3,H4,H5,H6. 13.Выделяем пункт H1 - это заголовок первого уровня. т.е. он самый большой (чем больше цифра в теге H, тем меньше этот заголовок на самом деле) . 14.Выбираем в свойствах шрифта имя и размер и устанавливаем его в нужное значение. С помощью этих войств можно сделать со своим сайтом все что угодно, например сделать так , что бы размер заголовков увеличивался, а не уменьшался в зависимости от цифры в теге. Создание основного меню Создание меню заключается в добавлении компонентов в структуру сайта.
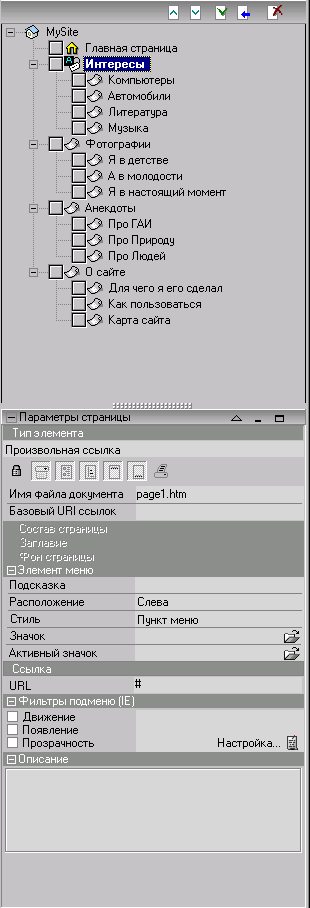
1.Выбираем пункт MySite . 2.Щелкаем левой кнопкой мыши на кнопке Добавить. В появившемся поле пишем название нового пункта меню . 3.Повторяем эту операцию, до тех пор пока не получим достаточного количества пунктов. 4.Теперь надо создать пункты подменю. Выбираем пункт меню, который уже создали и добавляем к нему дочерний элемент. Это и будет наше подменю. Если вы будете добавлять новые дочерние компоненты к пункам подменю, то в основном меню они появляться не будут, но как страницы они будут присутствовать в проекте. Будем считать, что сделано меню, которое показано на рисунке. 1.Выбираем пункт меню Интересы. Этот пункт является просто пунктом меню и не содержит страницы, по этой причине устанавливается тип этого элемента как произвольная ссылка . 2.Теперь выбираем пункт Компьютеры. Это уже страница, а следовательно устанавливаем тип этого пункта как обычная страница. Обратите внимание на кнопки, которые расположены ниже типа компонента. Каждая из них означает следующее (слева направо): |
Действующие сайты
http://www.biblio-globus.ru/ ("Библио-Глобус")
http://www.finstat.ru/ (Издательство "Финансы и Статистика")
http://shop.biblio-globus.ru/(Книжный интернет-магазин ТД "Библио-Глобус")
http://www.economica-print.ru/ (НИЦ "Экономика" )